In Shopify puoi aggiungere immagini alle varianti del tuo prodotto per consentire ai tuoi clienti di vedere come appare ciascuna variante di un prodotto. Tuttavia, essendo regolamentato da Shopify, puoi associare una sola immagine a una variante. Quindi la domanda è: come avere più immagini associate a una variante?
C'è una risposta in Be Yours, in cui puoi specificare determinate immagini per una variante dell'opzione . Questa funzione è particolarmente adatta per l'opzione colore, ma puoi usarla completamente per altri scopi che desideri.

Su questa pagina
- Requisiti
- Scegliere un'opzione
- Modifica il tag ALT delle immagini
- Imposta (o mantieni) il mio testo alternativo
Requisiti
- Be Yours 4.0.0 o successivo
È necessario disattivare l'opzione che nasconde i contenuti multimediali di altre varianti dopo aver selezionato una variante . Questa opzione è compatibile con il comportamento nativo di Shopify: associa una sola immagine a una variante.

In Be Yours, questa opzione è disponibile nelle seguenti sezioni:
- Sezione prodotti in evidenza
- Sezione informazioni sul prodotto (nelle pagine dei prodotti)
- Sezione informazioni sul prodotto (nella scheda prodotto)
Scegli l'opzione che desideri
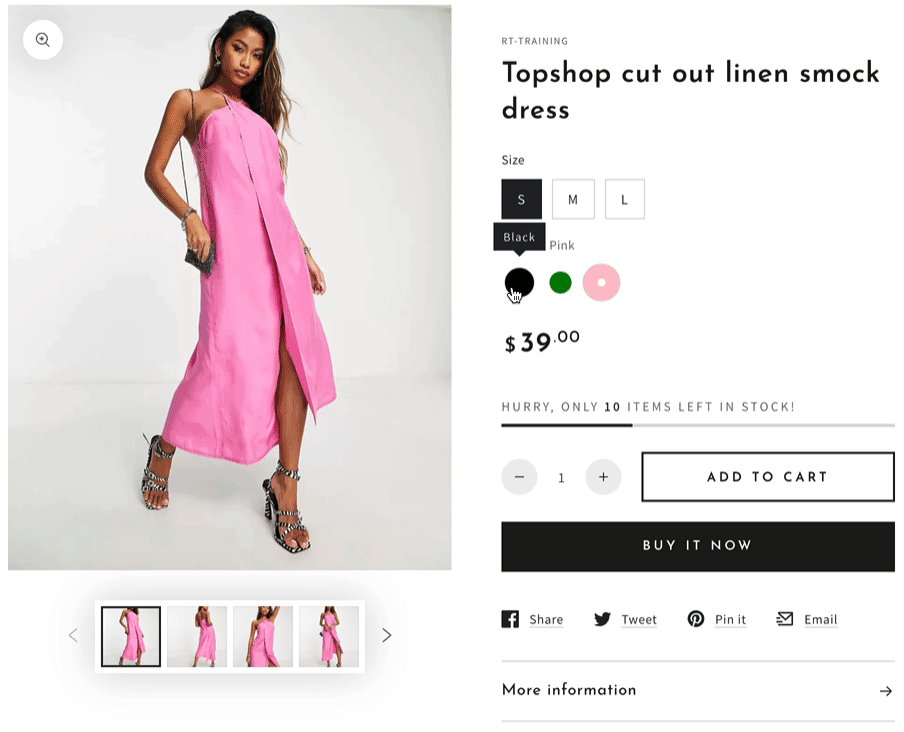
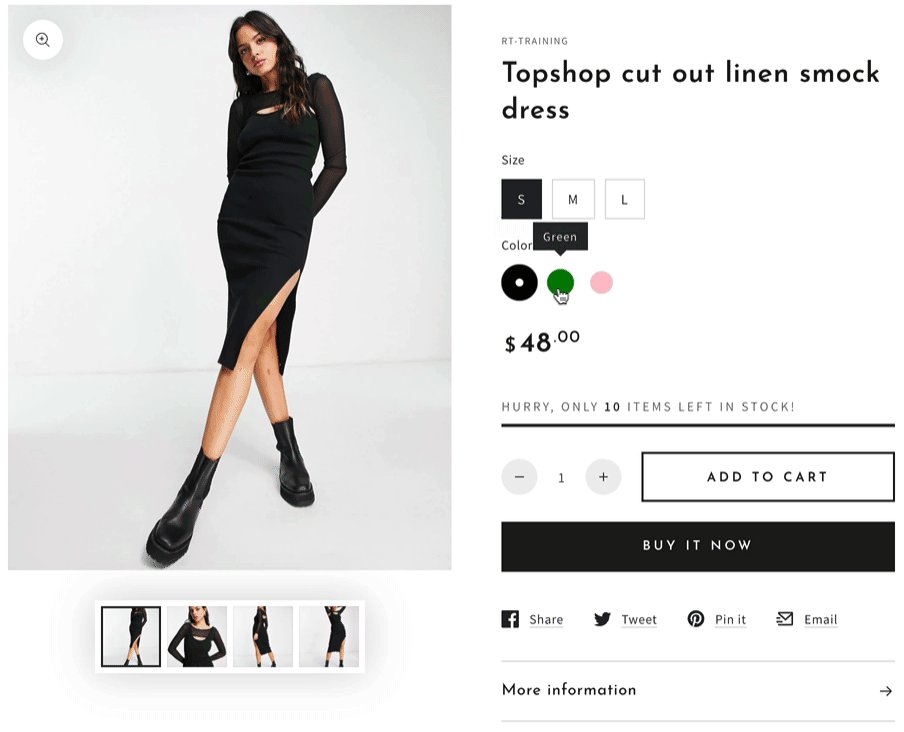
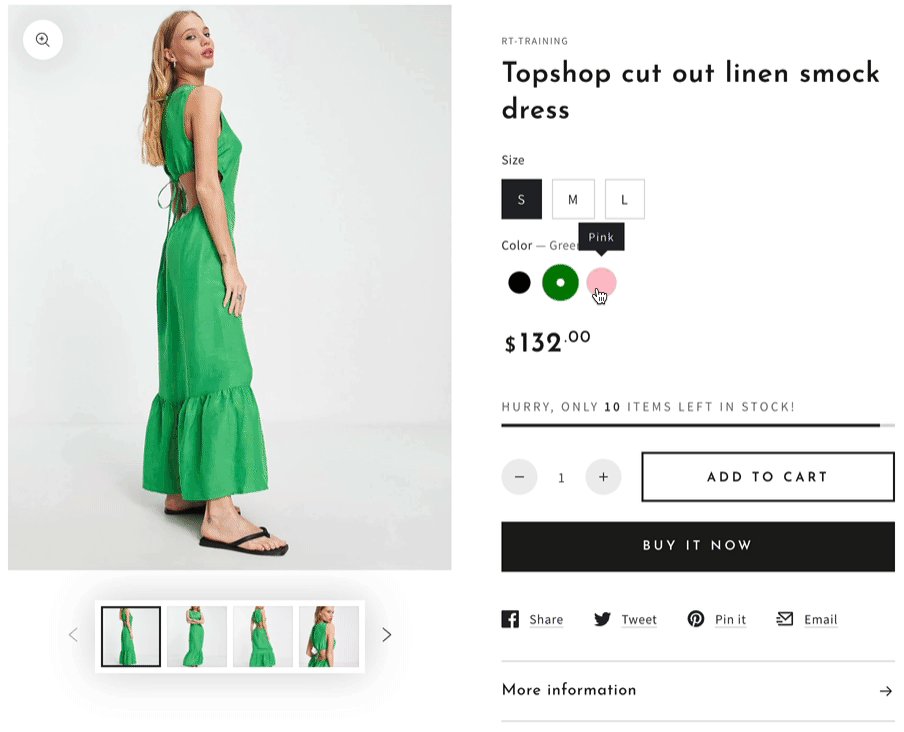
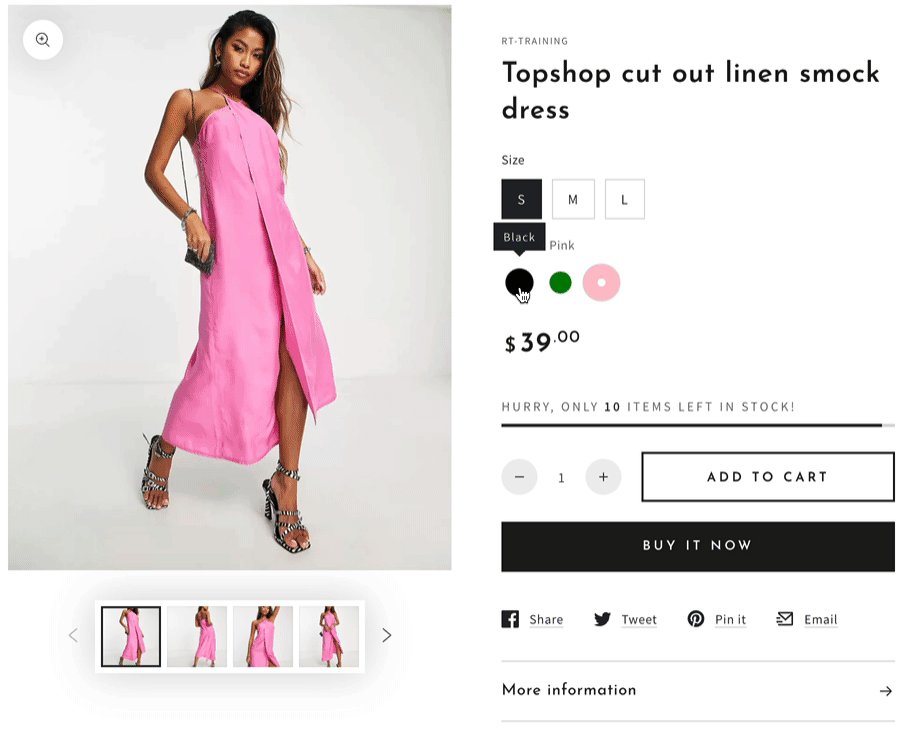
Guarda il tuo prodotto nel tuo pannello di controllo e scegli un'opzione con cui desideri classificare le tue immagini. Nell'esempio seguente, ho deciso di scegliere Color . Il mio prodotto è disponibile nei colori Nero , Verde e Rosa e desidero mostrare le rispettive immagini solo quando un utente seleziona una variante.

Modifica il tag ALT delle immagini
È necessario modificare il tag alt per specificare la variante a cui appartiene l'immagine:
- Passa il mouse sull'immagine e fai clic sul pulsante a sei punti per aprire le informazioni dell'immagine

- Fai clic su Aggiungi testo alternativo

- Utilizza il nome dell'opzione che scegli combinando con il nome della variante . La sintassi è molto importante qui e deve essere nel seguente ordine:
Ad esempio, se scelgo l'opzione Colore e voglio associare un'immagine al colore Nero , il testo alternativo dovrebbe essere#(carattere hashtag)
option name(minuscolo)
_(carattere di sottolineatura)
variant-name(minuscolo, sostituisci tutti gli spazi con trattini)#color_black
- Fare clic su Salva testo alternativo per salvare le modifiche

- Fai lo stesso procedimento per le altre immagini
Imposta (o mantieni) il mio testo alternativo
Cosa succede se voglio impostare (o mantenere) il mio alt utilizzato per scopi SEO? Basta aggiungere qualsiasi cosa nel campo alt prima del carattere # , in questo modo:

Sappiamo che la maggior parte dei clienti si preoccupa della SEO e sarai in grado di migliorare la tua efficienza SEO aggiungendo i tag alt a tutte le immagini secondo le istruzioni sopra.
SEO: Image Optimizer Page Speed di AVADA è un'app altamente consigliata per la SEO delle immagini per aiutarti a superare i tuoi concorrenti nei risultati di ricerca. Questa app sfrutta il tuo SEO a tuo agio con l'automazione:
- Ottimizzazione dell'ALT/meta tag/JSON-LD dell'immagine per essere compatibile con la ricerca di Google.
- Ottimizzazione delle dimensioni delle immagini senza perdita di qualità per velocizzare il tuo sito web.
>> Scopri di più sul SEO: Velocità della pagina dell'ottimizzatore di immagini oggi stesso!
