こんにちは、Shopify ストアオーナーの皆さん!あなたのオンライン ショップにもう少し華やかさを加えてみませんか?気の利いた商品ラベル、つまり「セール!」と叫ぶラベルについて話しましょう。これらの小さな人たちは、顧客がお買い得品や新鮮な商品をすぐに見つけられるようにして、販売に驚異的な効果をもたらします。
今日は、BeYours Shopify テーマでこれらの目を引くバッジを追加および削除する方法について詳しく説明します。信じてください、それはあなたが思っているよりも簡単です!

割引を強調するセールバッジが表示された Shopify 製品ページ
セールバッジの追加: ステップバイステップガイド
さて、腕まくりをして、製品にセールバッジを付けましょう。その方法は次のとおりです。
1. 製品への道を見つける
まず最初に、製品を見てみましょう。
- ラップトップを起動し、Shopify 管理ダッシュボードにログインします。
- 左側を見てください - そのメニューが見えますか? 「製品」をクリックします。
![左側のナビゲーション メニューの [製品] オプションが強調表示されている Shopify 管理インターフェイス](https://cdn.shopify.com/s/files/1/0599/3182/0194/files/1.2.png?v=1724833627)
左側のナビゲーション メニューの [製品] オプションが強調表示されている Shopify 管理インターフェイス
2. スター製品を選ぶ
次に、飾りたい製品を選択しましょう。
- 製品リストをスクロールし、セールバッジを獲得しているラッキーアイテムをクリックします。

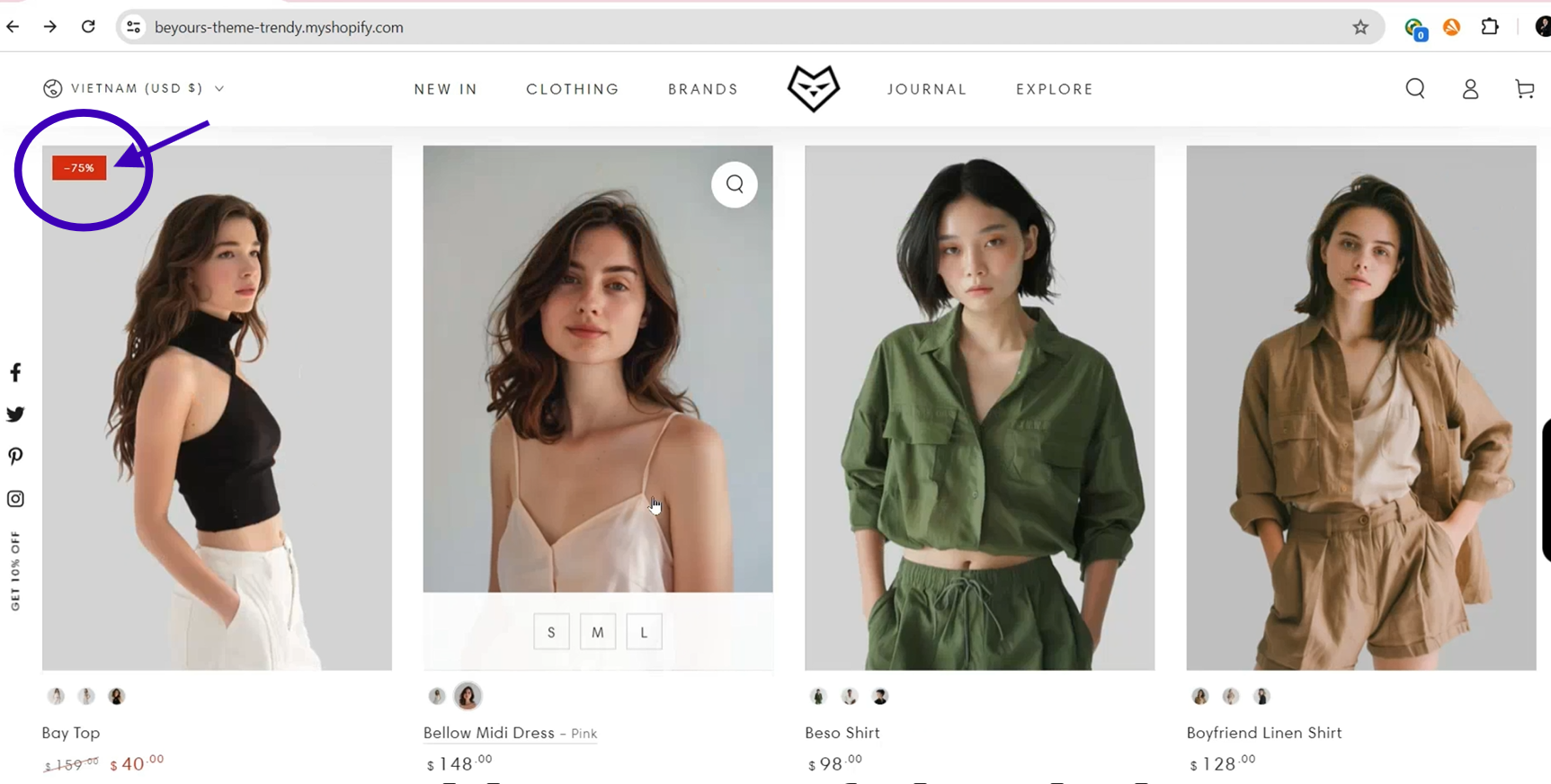
特定の製品が強調表示されている Shopify 製品リスト ページ
3. 価格セクションを徹底的に調査する
魔法が起こる場所を見つけてみましょう:
- 製品ページで、「価格」セクションが見つかるまで下にスクロールします。

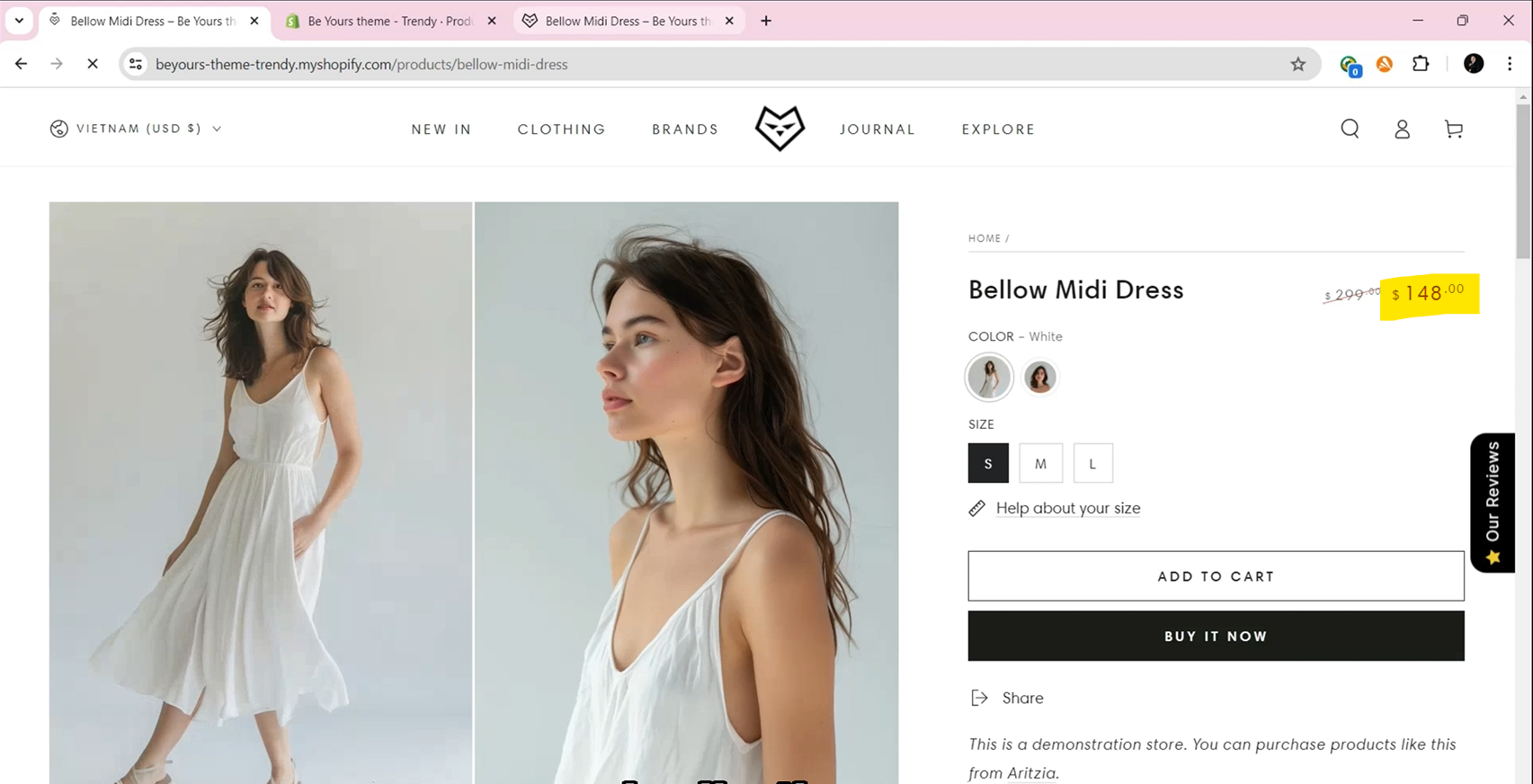
「価格」セクションが強調表示された Shopify 製品詳細ページ
4. 元の価格を設定する
顧客にどのような特典が得られるかを示してみましょう。
- 「価格で比較」フィールドを見つけて、元の価格を入力します。

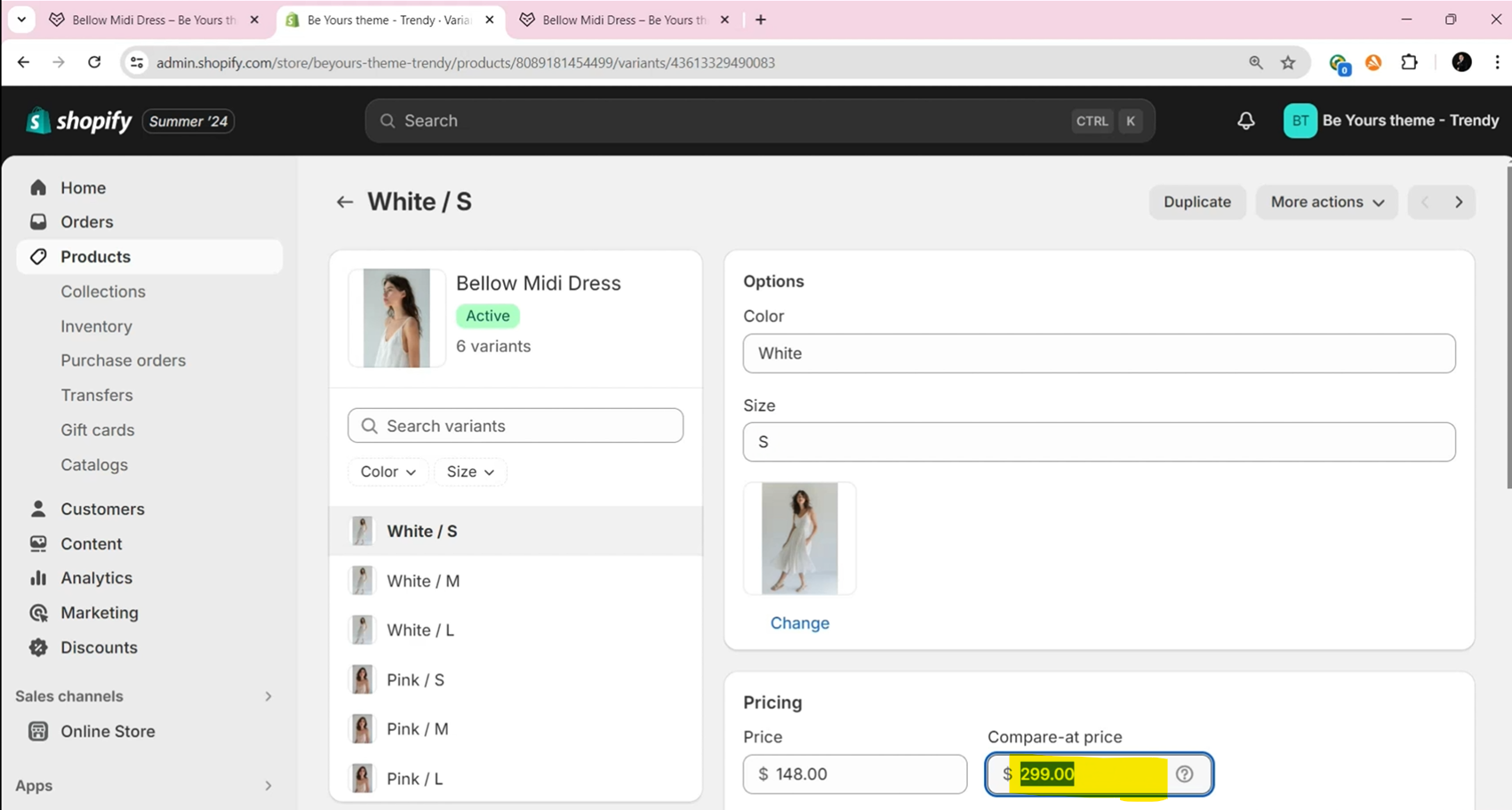
「価格で比較」フィールドが強調表示され、価格が入力された Shopify 製品価格セクション
5. 魅力的なセール価格を追加する
ここからがエキサイティングな部分です。
- 「価格」フィールドに、新しいより低い販売価格を入力します。

「価格」フィールドが強調表示され、割引価格が入力された Shopify 製品価格セクション。
6. 自分の作品を保存する
この重要なステップを忘れないでください。
- ページの右上にある「保存」ボタンを押します。

[保存] ボタンが強調表示された Shopify 製品詳細ページ。
7. こっそり覗いてみる
どのように見えるかを見てみましょう:
- 「プレビュー」をクリックして、ピカピカの新しい販売バッジが付いている製品ページをチェックしてください。

割引率を表示するセールバッジが表示された Shopify 製品ページのプレビュー
セールバッジの削除: 素早く簡単に
セールは終了しましたか?心配しないでください。バッジを外す方法は次のとおりです。
1. 製品に戻る
前と同じように、製品セクションに進みます。
2. 価格セクションを再度見つける
製品ページの「価格」セクションまで下にスクロールします。
3. 価格で比較を消去します
重要なステップは次のとおりです。
- 「価格で比較」フィールドをクリアします。ふーん!これ以上の割引の参照はありません。

「価格で比較」フィールドが強調表示され、コンテンツを削除する手順が表示された Shopify 製品の価格セクション
4. 変更を保存する
右上の「保存」を忘れずに押してください。
5. 自分の作業を再確認する
「プレビュー」ボタンを使用して、バッジが消えていることを確認します。

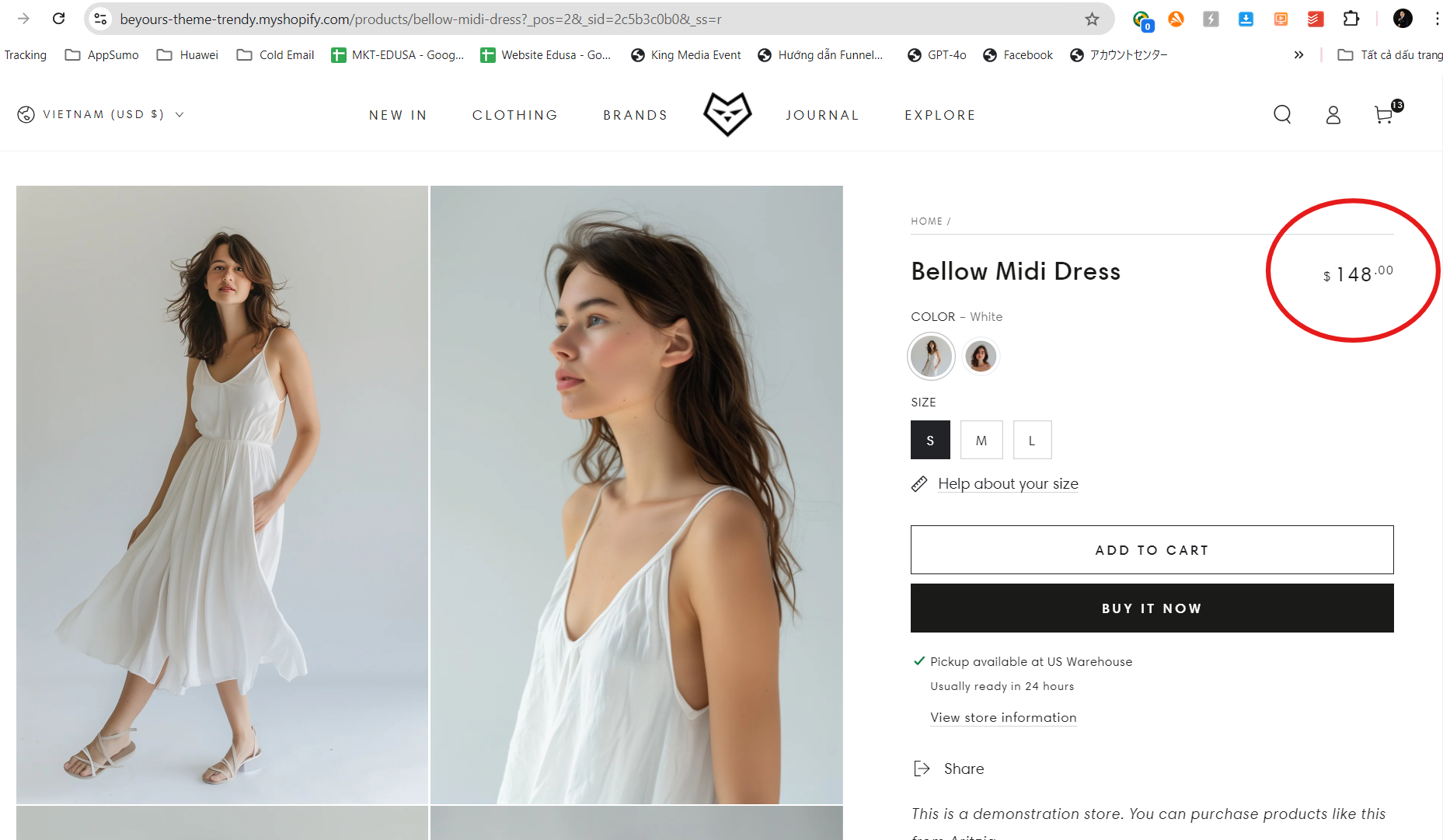
セールバッジのないShopify商品ページのプレビュー
そして、それができました! BeYours Shopify テーマでのセールバッジの追加と削除は簡単ですよね?これは、ストアをポップにし、売上を伸ばす可能性がある、シンプルかつ強力な方法です。
さらに支援が必要です
BeYours テーマに関して問題が発生した場合、または追加のサポートが必要な場合は、8 時間以内にチケット システムを通じてサポート担当者にご連絡ください。
以下の QR コードをスキャンして WhatsApp コミュニティに参加し、最新情報、ニュース、お知らせを入手してください。




Share:
製品フィルタリングを有効にする
クイックビューを有効にして設定するにはどうすればよいですか?