Be Yours supports displaying a countdown timer on a product which counts down to the discount expiry date. The timers are a great way to create a sense of urgency for your product discounts and thereby encourage customer to buy before it's too late.

This feature is working based on metafields. So, all you have to do is to add metafield definition, then set the countdown for the products you want.
On this page
- Requirements
- Countdown eligibility
- Adding metafield definition
- Setting the countdown for a product
- Displaying the countdown
Requirements
- Be Yours 4.0.0 or later
Countdown eligibility
Countdown timer is working only when a product is put on sale for a lower price. So, please make sure that you set a compare at price for the products before you want to add a countdown for them, or the countdown will be disabled.
Adding metafield definition
Before you can add countdown (metafield value) to specific products, you need to add the necessary metafield definition for this information.
- From your Shopify admin, go to Settings > Metafields > Products


- Click Add definition

- In the Name field, enter
Product countdown, and then click the 'Product countdown' generated as you type from the list. This is the metafied used for storing the expiry date
- In the Namespace and key field, enter
theme.countdown
- Click Select content type then select Date and time

- Select Date and time. By choosing this, you will have ability to specify the exact time for the countdown

- Click Save to save the definition.
- You should see the Product countdown in the list of definitions by now.

Setting the countdown
- In your admin, within Products, click on the product you want to add the countdown

- Scroll down to the Metafields, then click Show all to open the metafield values of the product

- You should see the Product countdown here

- To set an expiry time, click on the Product countdown field. Here shows up 2 inputs: one for date and one for time. Just set the date and time you want


- Click Save to save your changes

Displaying the countdown
When a countdown is set to a product, there will be 2 elements representing the countdown: compact countdown on the product card, and full countdown on the product page.
Compact countdown
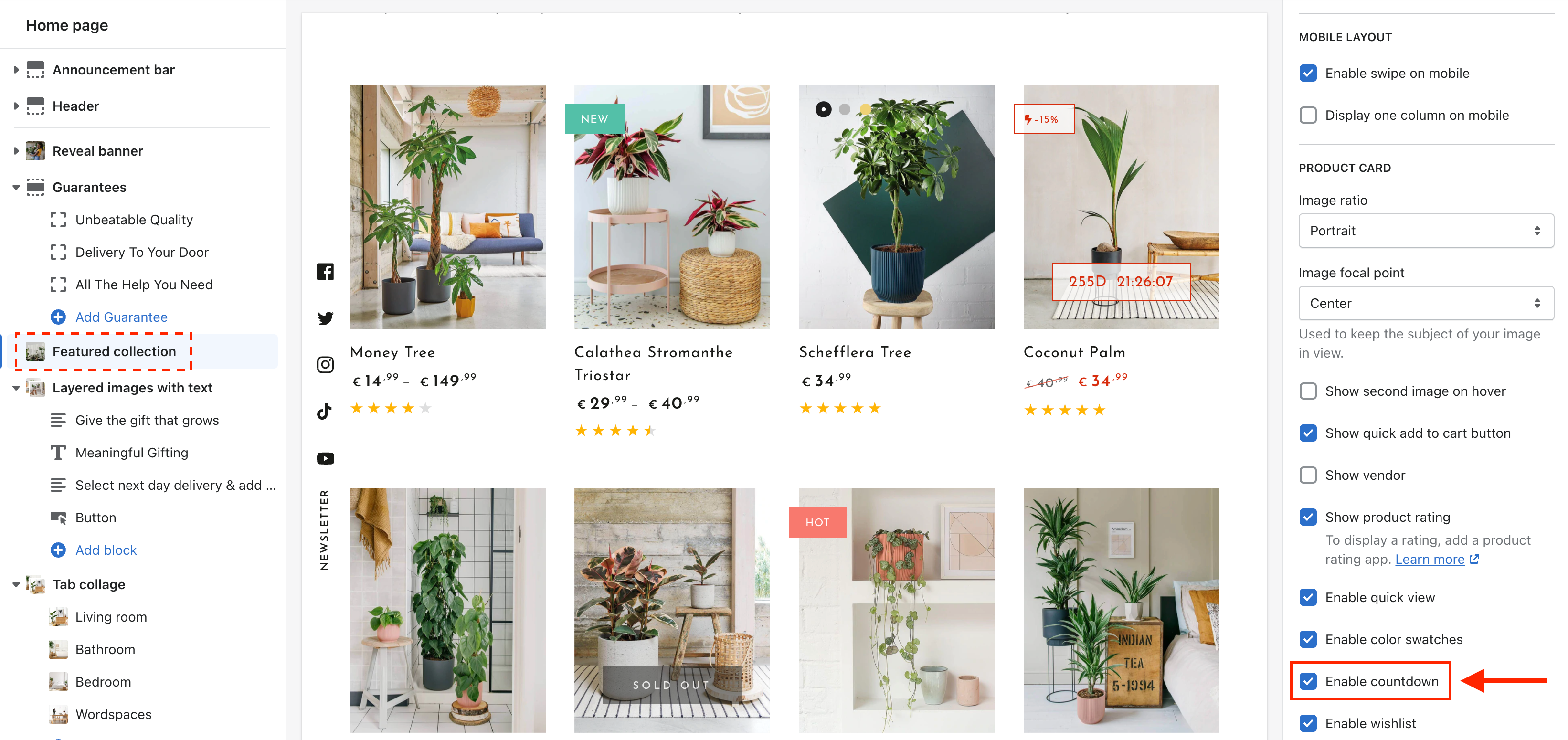
When a product is setup with a countdown, a mini countdown will be visible at the bottom of the product card. This countdown can be toggled via the section contaning the product card

For sections that contain product cards, there will be a setting called "Enable countdown" included to toggle the compact countdown on the product cards. Below is an example of the Featured collection section, which contains product cards:

Here's the list of sections that contain product cards in Be Yours, or in other words, sections that have the Enable countdown setting:
- Featured collection
- Product grid (on collection pages)
- Search results (on search page)
- Recently viewed products
- Product recommendations (on product pages)
- Cart recomendations (on cart page)
Full countdown
When a product is setup with a countdown, a full countdown can be added on the product page

To display the countdown on product pages:
- Via the Customize panel, go to a product page. Within Product information section, click Add block > Countdown timer

- Here you can set the heading, number size and colors (heading, text, background) for the countdown

Apart from the process mentioned above, you can also use apps like AVA Trust Badges, Sales Pop‑up to add the countdown timer to your products quickly. Not only countdown timer but also other great tools are provided to help you boost sales such as sales popup for upselling and trust badges for increasing conversion rate.
>> Start to attract & convert more customers by creating the fear of missing out (FOMO) today with AVA Trust Badges, Sales Pop‑up app!
Need Further Assistance
If you encounter any issues or need additional help with your BeYours theme, please reach out to our support guys via our Ticket System for assistance within 8 hours.
Scan the QR code below to join our WhatsApp community for updates, news, and announcements.



Share:
Can I add custom labels to my products?
Adding and removing dynamic checkout buttons