Conceptでは、このようにカートドロワーに表示されるアイコンをカスタマイズできます。この機能は、特にカートが空の場合に、顧客がコレクション リストを通じて製品を探索するのに役立ちます。

この記事では、各コレクションのアイコンを設定するためのステップバイステップのガイドを提供します。
手順:
まず、「アイコン」メタフィールドを作成します。
管理者ダッシュボード>設定>カスタム データ>コレクション>定義の追加。

このメタフィールドの設定ウィンドウが表示されます。

正確に次のように設定します。
- 名前-
Icon - ネームスペースとキー-
theme.icon タイプを選択し、 [ファイル] を選択して、 [1 つのファイル] を選択します。

たとえば、次の画像はサンプル設定を示しています。私たちの例と正確に一致するように記入してください。

- 名前-
次に、 「保存」をクリックして「アイコン」メタフィールドの作成を完了します。
次に、必要なコレクションにメタフィールド値を設定します。
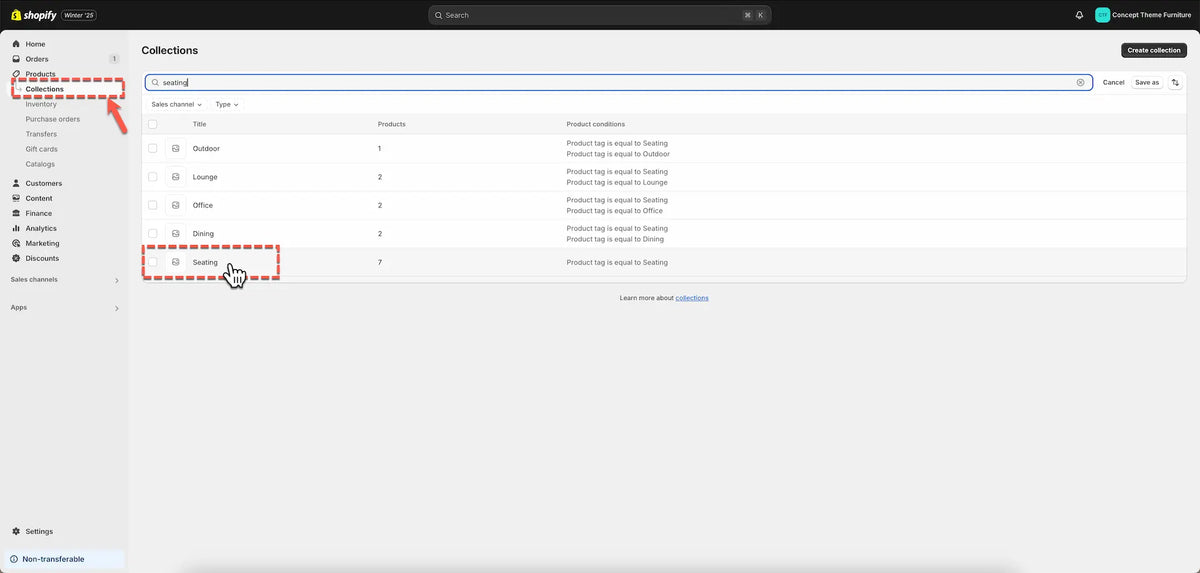
管理ダッシュボード>製品>コレクション> 目的のコレクションを選択します。この例では、 Seating を選択します。

Seating コレクションで、 [Metafields]まで下にスクロールし、 [Icon]を選択します。

表示したいアイコン画像を選択します。

「保存」をクリックして終了します。
第三に、選択したコレクションをカート引き出しセクションに表示します。
[テーマ設定] > [オーバーレイ] グループで > [カート ドロワー]を選択し、セクション設定の[空のカートの推奨事項]まで下にスクロールし、 [コレクションの選択] を選択します。

この例では、手順 2 でアイコン メタフィールドを設定した[座席]を選択します。

注:アイコンが設定されている限り、任意のコレクションを選択できます。そうでない場合は、アイコンなしで表示されます。
最後に、他のコレクションのアイコンをさらに追加するには、追加のコレクションごとにステップ 1 と 2 を繰り返し、ステップ 3 に進んでカート ドロワー セクションにアイコンを表示します。
カートドロワーに表示されるコレクションのアイコンの設定は以上です。
さらに支援が必要です
コンセプト テーマに関して問題が発生した場合、または追加のサポートが必要な場合は、8 時間以内にチケット システムを通じてサポート担当者にご連絡ください。
以下の QR コードをスキャンして WhatsApp コミュニティに参加し、最新情報、ニュース、お知らせを入手してください。




Share:
ギフトラッピングオプションをカートに追加してください
ストアから「Powered by Shopify」を削除する